Glory Info About How To Develop Mozilla Plugin

Var button = document.queryselectorall (.copy_code_button) button.foreach ( (elm)=> {.
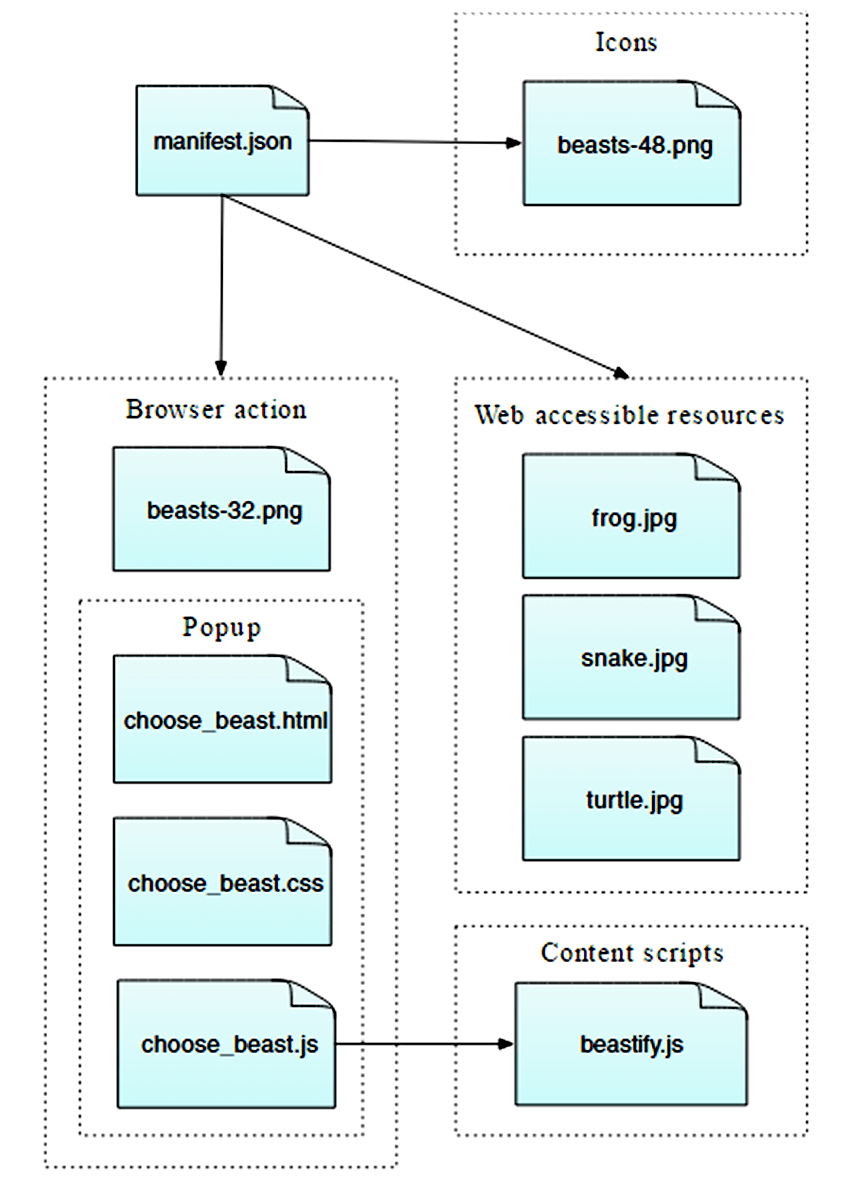
How to develop mozilla plugin. The first thing we need to do is create the project and all the files we need for our extension. Up to 10% cash back welcome to this course, where you will learn how to develop your very own chrome extension and firefox plugin from scratch. Welcome to the plugin developer handbook.
It's exactly what you're describing: It should be easy to work with,. What you want to do is create a userscript.
Let’s start by creating a new directory that we’ll call. Indeed, the chrome extension model based on. In today's article, we'll create a javascript extension that works in all major modern browsers, using the very same code base.
It’s what we recommend for new developers. A piece of javascript code installed in the browser as a plugin. I always ask this question when switching to a new platform/interface.
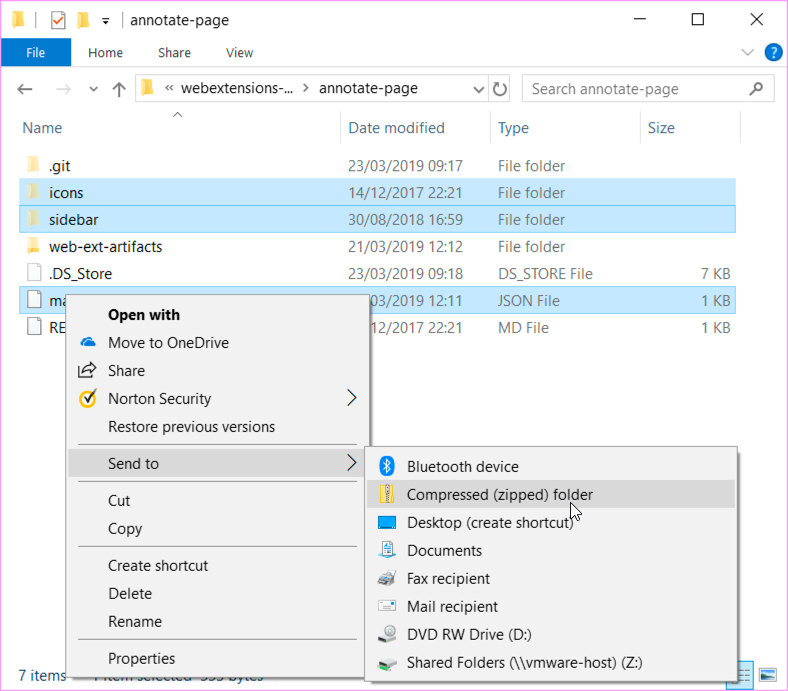
Whether you’re writing your first plugin or your fiftieth, we hope this resource helps you write the best plugin possible. Downloads all the code i’ve created here is available both as a zip file of everything, so you can start experimenting, change stuff and see what happens. The first step is to create the application:
By developing simple to advanced functionalities, and how publish it on chrome webstore or firefox marketplace. Browser plugins are usually written using the npapi (netscape plugin application programming interface) architecture. The steps to do this are:
I'm in the process of developing a simple firefox plugin. Create a new folder, and in that folder run the following command: A lot of people are using at least a few.